逛鲁鲁和非人类博客看到好看的读者墙,把他的文章转过来分享。
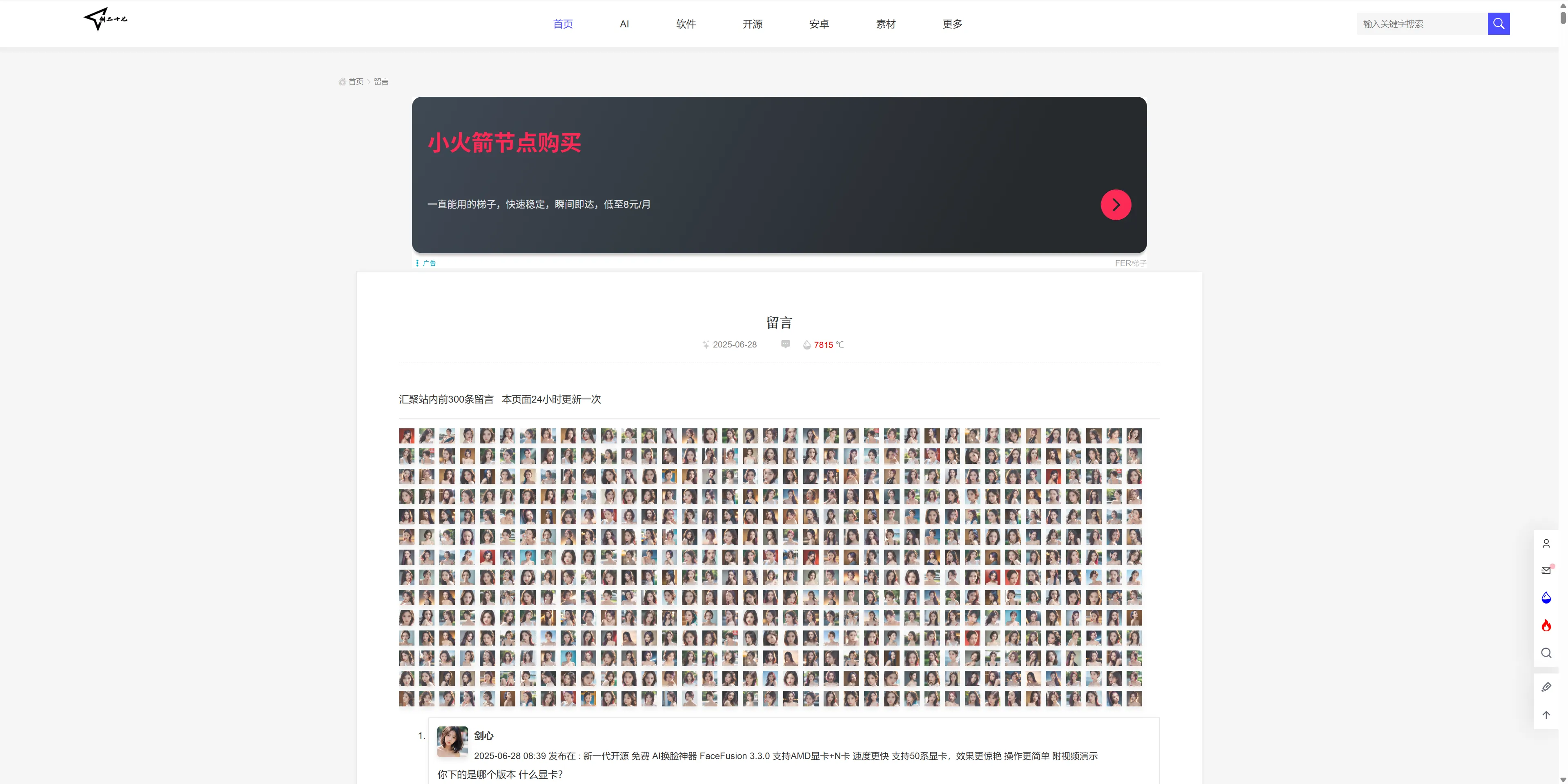
效果截图如下
实现代码如下
<style>
.comment-row {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
margin-bottom: 10px; /* 添加这行代码实现上下行间隔 10px,您可以根据需求调整数值 */
}
.recent-comment img:hover {
opacity: 1;
}
.recent-comment img {
opacity: 0.8;
transition: opacity 0.3s ease;
margin-right: 8px;
margin-bottom: 8px;
border-radius: 0;
}
</style>
<?php
$this->widget('Widget_Comments_Recent', 'pageSize=518')->to($comments);
echo '<div class="comment-row">';
while ($comments->next()) {
echo '<div class="recent-comment">';
$randomNumber = rand(1, 526);
echo '<a href="'. $comments->permalink. '" target="_blank" title="'. $comments->text. '"><img src="https://www.jian27.com/img/avatar/'. $randomNumber. '.png" width="25" height="25" alt="'. $comments->text. '" /></a>';
echo '</div>';
}
echo '</div>';
?>演示地址
https://www.jian27.com/html/guestbook.html
头像图片地址你们要自己修改成自己的地址。否则用不了
转自:https://www.myhelen.cn/helen/261.htm
本文著作权归作者 [ 阿呆Q先森 ] 享有,未经作者书面授权,禁止转载,封面图片来源于 [ 互联网 ] ,本文仅供个人学习、研究和欣赏使用。如有异议,请联系博主及时处理。
